今度はアクセス解析を設定していきます
前回のサーバー契約からワードプレス設置まで、お疲れさまでした。
次は、アクセス解析の設置をしていきます。
※ここを読んで不明点があっても自分で調べてください。サポートは有料です。
作業手順1-1
Googleアナリティクスにアクセスします。
こちらです。
Googleアカウントを持っている人は、ログインを選び、持っていない人は、アカウントを作成ボタンからアカウントを作成してください。
Googleアナリティクスを全く設定していない人は、「Googleアナリティクスの使用を開始」のところのお申し込みボタンを押します。
申し込むとすぐにアカウント登録画面になりますので、
アカウント名 → お好きな名前
ウェブサイト名 → あなたのサイトの名前
ウェブサイトのURL → あなたのサイトURLを入力
業種 → 適切な物を選択
レポートのタイムゾーン → あなたの国を選択
全てを入力したら、トラッキングIDを取得ボタンを押します。
そうすると、利用規約の確認画面が出てくるので同意できるなら同意ボタンを押します。
同意すると、次の画面に進みます。
画面を下の方に進めると、アクセス解析のコードがあるので、これをコピーします。
ワードプレスの管理画面に戻ります。
使用しているテーマによっては、トラッキングID → UA-00000000-0(サイトによって違う数字)という数字を所定の入力欄に入力すれば大丈夫なテーマもあります。その場合は、所定の欄にトラッキングIDを入力しましょう。
トラッキングIDの入力欄が見つからない場合は、トラッキングコードをサイトに埋め込みます。
英語で書かれた呪文のような10行くらいあるやつです。<script>で始まって<script>で終わっているやつです。
これを</head>タグの直前に貼り付けていくのですが、そもそも</head>タグって何?というところですよね?
ワードプレスの管理画面(ダッシュボード)の【外観】と書いてあるペンキを塗るハケみたいなマークにマウスを移動させると、
- テーマ
- カスタマイズ
- ウィジェット
- メニュー
- ヘッダー
- テーマの編集
なんて出てきます。出てくるメニューの数はサイトによって違いますが、今回用事のある個所は【テーマの編集】です。
テーマの編集をクリックすると、また英語がズラーっと並んでいます。
画面上の方。左側にスタイルシート。右側にテーマファイルと書いてありませんか?
ここの右側にあるテーマファイルの上から10~13個目くらいに
テーマヘッダー (header.php)
なんて書いてある所がありますので、そこをクリックします。
ここもサイトによって違いますが、上から30~100行目くらいに</head>がありませんか?
この</head>の一つ上の行にGoogleアナリティクスのトラッキングコードを貼り付けます。
これでGoogleアナリティクスのアクセス解析の設置が終了です。
この作業を自分でした事によって、30,000円~80,000円が節約できました。
細かく言うと、子テーマを作成して、そこにアクセス解析を入れていきたいですが今は上記の手順でやりましょう。
次の作業に行きます。
作業手順1-2
Googleアナリティクスの登録お疲れさまでした。
まだあります。今度は、
Google Search Console(旧ウェブマスターツール)に登録します。
上記のアドレスからアクセスして、今すぐ開始というボタンを押してください。
Googleへのログインを求められる場合もありますが、Googleアナリティクスと同じアドレスでログインして下さい。
サイトを追加という欄がありますので、ドメインを追加します。
このサイトの場合は、https://ec.nagomi6.com/ec6/ですが、nagomi-ec.com/と入力します。
入力するドメインはあなたのドメインを入力してください。
ドメインを追加するとこんな画面が出てきます。
あなたは、そのサイトの所有者?とGoogleに聞かれています。
所有者である証明をするために、サイトの中に「サイト所有者である証拠」を埋め込むイメージです。
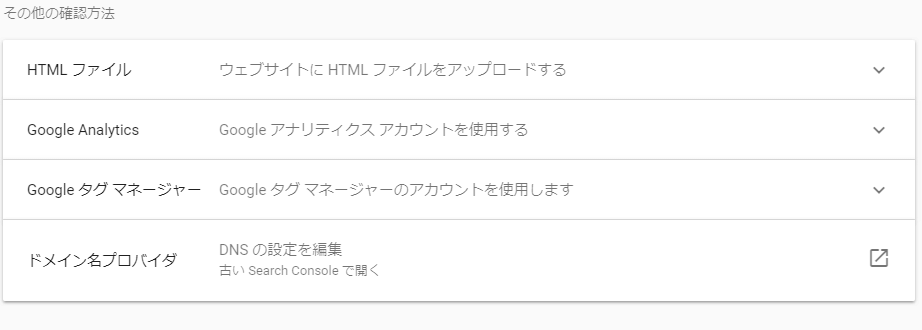
先の画面にあるサイト所有権の確認方法の中で、
Googleアナリティクス アカウントを利用してサイトの所有権の確認をしてもいいし
HTMLタグを利用してもいいです。この場合はテーマの編集のヘッダーPHPの</head>の前にHTMLタグを貼り付けますが、先ほど行ったアナリティクスのアクセス解析コードを貼り付けた時と同じ手順です。
この作業が終了すると、あなたがサイトの所有者であることの確認が完了します。
次はワードプレスの管理画面に移動します。
ダッシュボード → プラグイン → 新規追加 と選びます。
検索窓に『Google XML Sitemaps』と入れて検索します。
今すぐインストール → 有効化 と押し進みます。
今度はサーチコンソール画面に戻ってきて、
ダッシュボードの上から5番目くらいに「サイトマップ」という項目があるので選択します。
新しいサイトマップの追加という欄があるので
sitemap.xml と入力します。
これで作業終了です。
この作業でGoogleがあなたのサイトにはどんなページがあるのか認識できます。
SEOとか言われているものですね。
この作業を自分でした事で3,000円~30,000円の費用を節約できました。